UI/UX Case Study
Patronus for Creatica 2021

Patronus was a project I did for Creatica 2021 hackathon along with Khushi Jain and Nadeen Mohamed. We created it over a period of two days, Aug 20–22, 2021.
As a result of personal experiences and the devastating impact of street harassments we wanted to create a practical application to aid people to steer away from routes where street harassment may be more likely to happen.
While there are many personal safety apps, they lack the feature to plan the fastest and safest route, but our algorithm does exactly that! We researched the shortcomings of other apps and incorporated features into Patronus that solve all of those issues.
We all three brainstormed on the functionality and use of the app. Once we had an idea of what we wanted, we distributed and assigned the work. I was the designer, Nadeem was the App Developer and Khushi implemented the backend integration with the database using R.
I was supposed to come up with the user flow, which was to be discussed and iterated upon, and then Khushi and Nadeem were to work on the backend while I finalized the mockups. Then finally, Nadeem was to work on the frontend while Khushi and I finalized the presentation.
I did the Research, User flows, Wireframes, and Mockups.
Research
Given the crunch of time, we had to squeeze the research into half a day. Within the time limit, I first assessed the already existing apps.

Since we did not have the time to conduct surveys and interviews for the existing users of these apps (to find out the pain points to improve), we went through the Google Reviews of these apps and noted the problems and possible improvements. We used FigJam for collaborating and brainstorming.

Designing
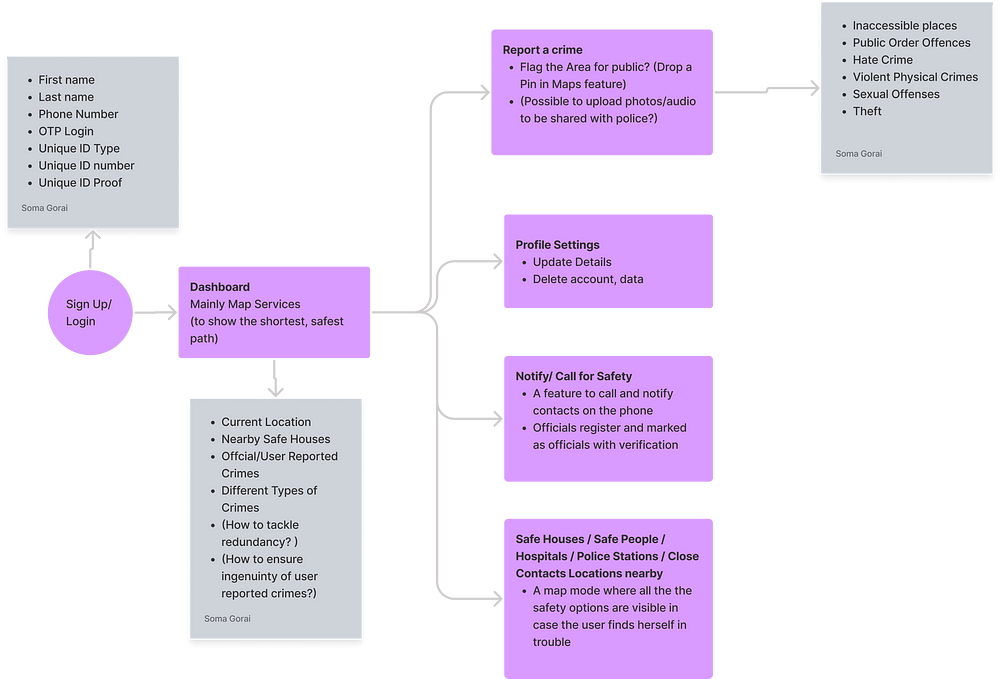
Based on the information we curated, we made the user flows and then discussed iterations, and then finalized.

This was more or less the entirety of our project. Everything else that followed was an attempt to create the user flow we decided on.
Patronus: What is it?
In Ancient Rome, the word ‘Patronus meant protector, and that is exactly what the app is supposed to do — protect. The application uses route optimization based on time and distance and also includes filters that help the user stay close to main roads and “safe places” as well as away from places where crimes have previously occurred. If on the route, the user faces any harassment, they can report the incident after they have arrived at a safe place and can ask that the report be sent to the police as well and if they are comfortable being contacted by the police about their experience.
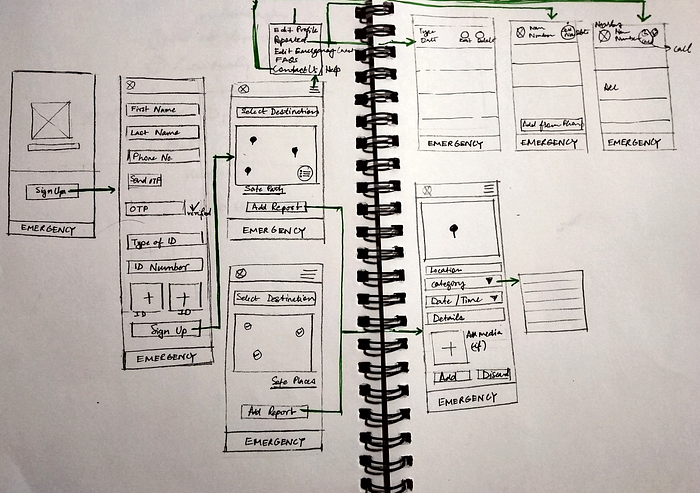
I made wireframes on paper for the app.

Based on the wireframes, I developed the mockups.

What I Learnt
Creatica 2021 was my first hackathon experience. Being able to work in such a short time with people in entirely different time zones was a challenging and exciting experience for me. Following flexible, contextual approach (aka Jugaad) to finish a task within such time and resource constraints really helped me see design in a different light. The theme of the project was especially close to us three, and we worked with a sense of purpose throughout. I also learnt about R and how it is implemented. Khushi and Nadeen were really amazing teammates in whom I also found friends :)
Check out our submission-
